HTML5 POP QUIZ FRAMEWORK : You can easily edit and make your own pop quiz game w/ instructions.
you can easily make your own pop quiz using HTML . Now this framework is
light and the coding works on all browsers and mobile devices basic
auto-scale code included in the code. Now to use this framework download
the source file its hosted on sourceforge and unzip the file. You will
see the levelone.html file and popquizframework.png. Using a text editor
( Notepad++ for windows or textwrangler for Mac) open the levelone
HTML file. Also get one photo from your computer that you will be using,
dont worry about the size the coding will make it fit 300x300 not
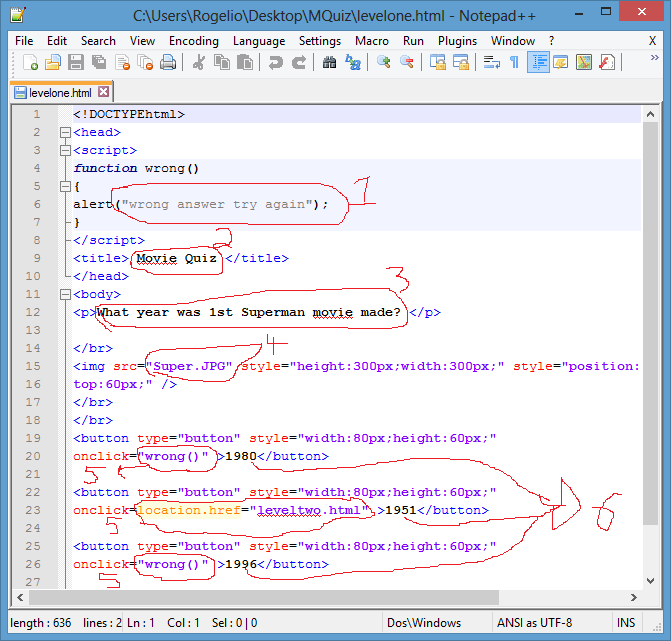
matter size of photo. Now lets begin. Take a look at the screenshot
below and below the screenshot will be instructions on where to type in
your commands. Its very easy since you don't have to touch the lower
level code.
Pop Quiz Framework Download
http://sourceforge.net/projects/andromoapps/files/Frameworks.zip/download
 " />
" />1)
That's the pop up alert box message when you get an answer wrong. You
can change the "wrong answer try again" to wherever message you want or
keep it as is.
2) You can change the words circled movie quiz to whatever your app will be
named and that will show in broswer tab or mobile device in bar along top of screen.
3) You can change the question inside the
tags to whatever question you would like the player to answer.
4)
See where it says "Super.png" you can this to the photo you want to be
placed. Make sure to have the proper file extension i.e. .png .jpeg
etc.
5)These are the onscreen buttons that the player will click.
onclick="wrong()" that means if the player clicks this the answer is wrong and a pop-up box will appear.
onclick=location.href="leveltwo.html" means the player got the answer right and can move to next page.
So you can choose which selection you want to have right or wrong and type in the correct value.
6)
This is where you will type the words that will show on the onscreen
buttons. These are the choices that you will give the player playing
your game.
Now after you finished making it and saving as html
file app doubleclick on the html file to run on your computer!! Now your
probably wondering how to make multiple levels. OK follow these
instructions.
1) Your 1st file is levelone.html and when the
player clicks the onclick=location.href="leveltwo.html" that means he is
going to the second level. After you save the levelone.html file copy
it and place it in another folder.
2) Now go back and edit the
original file with the next question you have but on the
onclick=location.href="leveltwo.html" change that to "levelthree.html .
No go ahead and save the file your working on as leveltwo.html then copy
and place it in another folder. Now you have 2 levels.
3) On
each new level just make sure to change the onclick=location.href=" " to
open the next level if the player got the answer right. Now go ahead
and make some super games!!

Comments
So how to chec if user put a or be ?
Thanks
var answer = 10;
var question = 12;
If( answer < question)
{
Alert("you got it wrong");
Answer++;
}
else if ( answer > question)
{
alert("you got it right");
}
I assume all the styles can be put in one style.css that is linked to in the <head> of each level html file, eh?
Maybe you have the answer as you might have solved it with your quiz framework?
If you ever played free bitcoin dice games , you know how important to have bitcoin dice strategy. Dice strategy makes your win stable, you based your betting on maths and plan, which definitely increase winning chances.