Major Announcement: HTML Tutorial How to intergrate Facebook and Twitter Share in your app !!
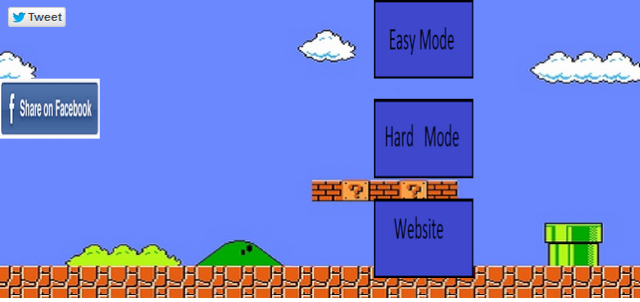
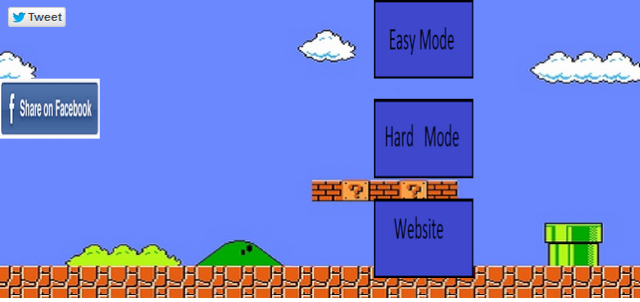
Ok you know major games and apps have social network buttons that when the user presses the twitter or facebook icon , it takes them to twitter and facebook and post the link to their game thats what we are talking about. @Mark found the facebook intergration and @pixelpower (me) found the twitter intergration. What this means for you the developer is a %100 better chance at your game or app going viral. For now you do need to intergrate these social network buttons using an HTML homescreen. Before we start the link to the demo apk and a screenshot of twitter and facebook button on an andromo game.
Download APK here
http://sourceforge.net/projects/andromoapps/files/originalSMB.apk/download
 />
/>

 " />
" />
Ok the facebook intergration is easy , first I will post the code then explain it.
<img src="fshare.png" onclick=location.href="http://m.facebook.com/sharer.php?u=http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464";
style="position:absolute;left:0px;top:80px;height:60px;width:100px" />
<img src="fshare.png" means I am placing a image onscreen as a button "fshare.png" is the name of the image I used.
onclick= means I am making this image clickable
location.href= means this is the website I want the button to open
http://m.facebook.com/sharer.php?u=" PLACE YOUR WEBSITE LINK HERE "
style="position:absolute;left:0px;top:80px;height:60px;width:100px" this is to set the location of the button onscreen.
Now on to twitter intergration , the code is much longer but you only have to add the link.
<a href="https://twitter.com/share" class="twitter-share-button"
data-text="http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464 Super Mario Bros for #Android"
data-count="none">Tweet</a>
<script>!function(d,s,id)
{var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}
(document, 'script', 'twitter-wjs');</script>
All you have to change is
data-text="http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464
Super Mario Bros for #Android"
data-text=" YOUR LINK GOES HERE + YOU CAN TYPE IN A MESSAGE"Download APK here
http://sourceforge.net/projects/andromoapps/files/originalSMB.apk/download
 " />
" />Ok the facebook intergration is easy , first I will post the code then explain it.
<img src="fshare.png" onclick=location.href="http://m.facebook.com/sharer.php?u=http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464";
style="position:absolute;left:0px;top:80px;height:60px;width:100px" />
<img src="fshare.png" means I am placing a image onscreen as a button "fshare.png" is the name of the image I used.
onclick= means I am making this image clickable
location.href= means this is the website I want the button to open
http://m.facebook.com/sharer.php?u=" PLACE YOUR WEBSITE LINK HERE "
style="position:absolute;left:0px;top:80px;height:60px;width:100px" this is to set the location of the button onscreen.
Now on to twitter intergration , the code is much longer but you only have to add the link.
<a href="https://twitter.com/share" class="twitter-share-button"
data-text="http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464 Super Mario Bros for #Android"
data-count="none">Tweet</a>
<script>!function(d,s,id)
{var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}
(document, 'script', 'twitter-wjs');</script>
All you have to change is
data-text="http://androidfreegamesapps.forumotion.com/t1136-8-bit-super-mario-bros-spiky-jump-for-android#2464
Super Mario Bros for #Android"
I advise you to just copy and paste my code then make the slight changes. Any questions just ask!!
Tagged:

Comments
Does this share via their facebook app on their android device or via the web? i.e. I would think most visitors don't want to go to the web and login since they use the fb app on their device...
Also, if I want someone to share from a web page (e.g. after they submitted a form from my app and now are on a thankyou page on my website) - can I use the same code?
Also Pixelpower has been banned so he will not be able to come here and answer questions on the HTML posts.