HTML DEMO: Click a button to make score go up with source code
Hi guys lately I have been busy so I haven't been around as much. I was asking about making a score for a game by clicking a button. So here is the example with instructions.
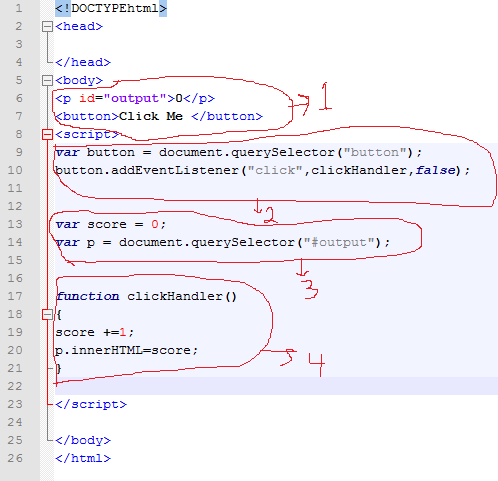
Here is an HTML page with certain parts circled with numbers. Follow the
instructions to understand how the code works. Also you can download
the source code to try on your computer.
Source code
http://sourceforge.net/projects/andromoapps/files/clickhandler.html/download
[img] [/img]
[/img]
1)
This code is located in the body of HTML document. The
refrence it in the javascript and gives javascript control over this
element.
This makes a button appear on the screen with the words Click Me.
2) var button = document.querySelector("button");
button.addEventListener("click",clickHandler,false);
This
code inside the javascript tag makes the button clickable. The
clickhandle is a function in which later on will have code that tells
the program what to do with it.
3) var score = 0;
var p = document.querySelector("#output");
the var score=0; means this is the value of the score
var p = document.querySelector("#output");
This links the score to the button. P is equal to the changes in the score. Remember the id="output" now P controls the score.
4) function clickHandler()
{
score +=1;
p.innerHTML=score;
}
This
means when the button is pressed the score will change. The code
score+=1; means the score will go up by 1 point everytime its pressed.
p.innerHTML=score; This means the value of p will be tranfsered to the score so it displays onscreen.
Any questions just ask
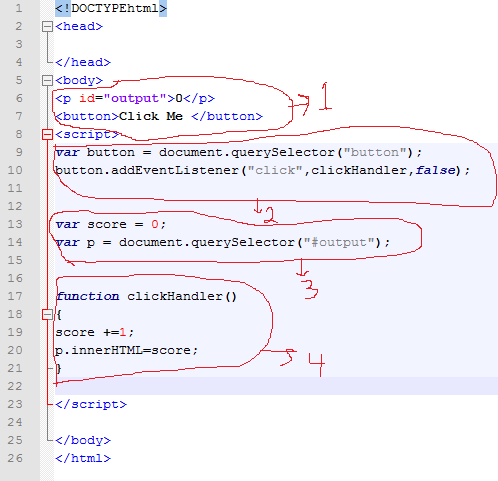
Here is an HTML page with certain parts circled with numbers. Follow the
instructions to understand how the code works. Also you can download
the source code to try on your computer.
Source code
http://sourceforge.net/projects/andromoapps/files/clickhandler.html/download
[img]
 [/img]
[/img]1)
0
This code is located in the body of HTML document. The
0
is the score that shows on the screen. The id="output" is used torefrence it in the javascript and gives javascript control over this
element.
This makes a button appear on the screen with the words Click Me.
2) var button = document.querySelector("button");
button.addEventListener("click",clickHandler,false);
This
code inside the javascript tag makes the button clickable. The
clickhandle is a function in which later on will have code that tells
the program what to do with it.
3) var score = 0;
var p = document.querySelector("#output");
the var score=0; means this is the value of the score
var p = document.querySelector("#output");
This links the score to the button. P is equal to the changes in the score. Remember the id="output" now P controls the score.
4) function clickHandler()
{
score +=1;
p.innerHTML=score;
}
This
means when the button is pressed the score will change. The code
score+=1; means the score will go up by 1 point everytime its pressed.
p.innerHTML=score; This means the value of p will be tranfsered to the score so it displays onscreen.
Any questions just ask
Tagged:

Comments