New Dashboard Item Styles - Upgrading old projects
With Andromo v5, we’ve gone from having 4 dashboard layout options (Classic, List, Button Grid and Gallery) to almost 50 of them!
The first thing you'll want to do is go check out our Blog Post - New Dashboard Styles in Andromo v5 - for screenshots of each and every variation. Go there now!
Take a look at all of the options you now have available to you. Then in your Andromo project, simply select the “Item Style” you would like to use on the Dashboard tab.
You’ll notice that there are 3 main categories of styles: Card, Grid and List.
Within each category, read the description to see what kind of images you will need to provide for each of your Activities: Either “wide image”, “square image” (note: this can even be your old Andromo v4 transparent PNG icon files you might be used to – but we’d really recommend that you upgrade your apps to using higher quality JPG photos), or we have provided 900+ Google Material Design “drawer icons” that you can use.
I love the old square icons from Andromo v4... How do I make my app use them?
Well, the whole point of this new release is to make your apps look better. We've gone to great lengths to help you do that, following Google's Material Design Guidelines. They know what they are talking about... You can now use beautiful photographic images to represent your activities instead of very restrictive "icons".However, no problem. We aim to please...
1. Set your Dashboard Item Style to "List: square image + title subtitle"
2. Then on your Activities, simply set the "Square image" to supply your old 'icon" graphics (PNG with alpha is supported).

Icons are so "yesterday". I want my app to look great!
If you're making a new app - don't bother with "icon" graphics. They're outdated and look like it. Instead, focus on using photos to represent your activities. Either as "Feature" images or "Wide" images, or as "Square" photos - not "icons". That means something very specific and "old".
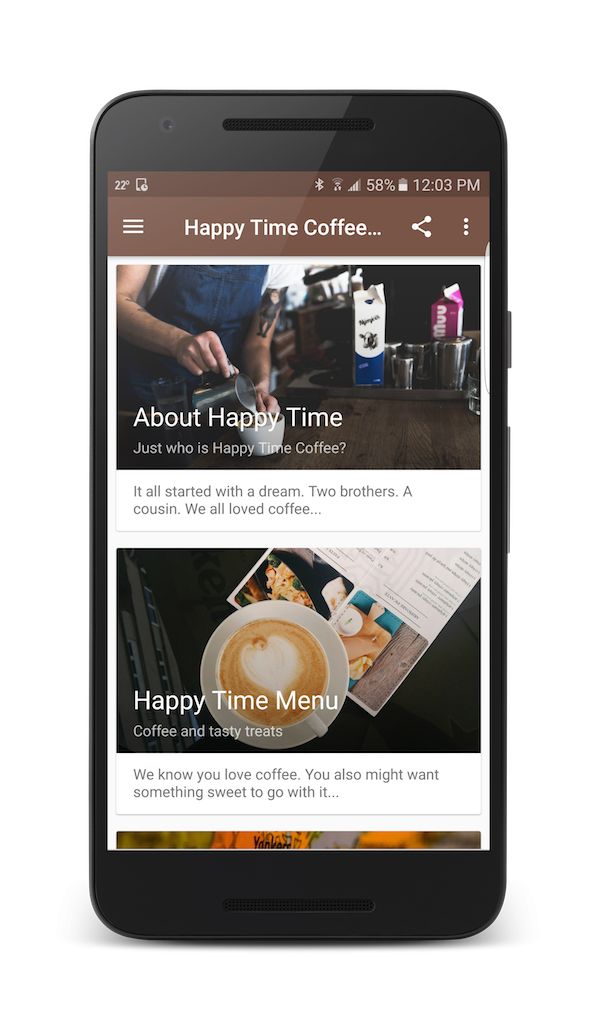
Go with photos and your apps can look like this (Card: wide image + title subtitle description):
https://blog.andromo.com/2017/new-dashboard-styles-in-andromo-v5/


Comments
I love the look of my app and wish to save the style..
the new version is not user-friendly, please make screenshots of all possible settings... to reduce the time, that I have to try and even stay horrified :-(
With material design, native ads is very possible to implemented. @colinadams do you have plan to add admob native ads to andromo v5?
https://blog.andromo.com/2017/new-dashboard-styles-in-andromo-v5/
Great work, 100%.
@mon73 Thanks!
@atlas Do you have a "wide" image set to "custom" and uploaded in your Activity? The default setting for "Wide image" us "Use feature image" ... Generally, that's actually what you want though. Seldom will you want to upload three different images for an activity. If you only upload a "feature" image photo, Andromo will automatically resize and crop it as needed.
please also link them into knowledgebase. so, it is clear witch style we prefer.
I like the Navigation Drawer.
how can I place a image into the dashboard header?
I*ve build 17 test-apps and can't find it out.
Do I have to now put back in every icon? That's insane. I just want it back like it was. How do I do that without completely re-building my app from scratch? I'm not sure I even have all the icons anymore, and I just want to update my app with one new URL. Are you saying I have to manually put in all 25 icons now to do this?
If I can't keep my old look easily, If to update just one URL I have to find and re-import all icons, I'm stopping my subscription. It's insane to punish the few who want to keep the old look to update to a new look. You should make both possible.
I understand that there is some work to be done if you want to update your apps to meet Google's Material Design standards. It's not possible to simply make it look like v4, because, well, that look isn't compatible with 2017 standards. They look like 2011 and users know it.
If you do decide to make your apps look more modern though, the process can be as simple as using one of the "drawer icon" styles for your Dashboard. You can even turn the dashboard off and just use the Navigation drawer which is how many apps work for navigation - no "dashboard" at all. That's how fast you can migrate an old project over.
This blog post will show you what you can do:
https://blog.andromo.com/2017/new-dashboard-styles-in-andromo-v5/
If you want to re-use your old "icons" as "square" images, you would need to follow the advice up top (download the Legacy Images if you don't have them backed up yousefl), but I would highly recommend you look into the "card" styles instead.
I think I got it.
great work! so we are more flexible as the old version was.
waiting till background images are back and hope it will fit with material light and look like the old transparent background visibility. otherwise I have to tinker a "few" new graphics
However, I am planning to make use of a gradient scrim to darken the image gradually near the bottom of the page when ads are enabled. I've been trying to get confirmation from AdMob that extending the background image behind the ad area is in line with the spirit of their policies, but so far I haven't had any luck getting AdMob to even address the question. (Sigh.)
(We could technically offer a choice of whether or not to add a darkening "text scrim" effect over the entire background image, but we'd prefer not to add too many settings; the mental space taken up by any additional theme settings should be reserved for very important things.)
Especially when it comes to compliance with Admob and in general Google rules, things start getting serious.
Thanks for thinking it through a wide perspective and double-checking everything for us!
We will add some new item styles that allow the background image to show through in various ways. The more modern approach is to actually use a translucent "scrim" layer to darken the image slightly, and to always use white text, but we might offer other styles (now or in the future) as well.
I still miss even a grid: square image (+ titel, 2 columns), that looks like grid: wide image + title, 2 columns
for example: